Saturday, September 23, 2006
Monday, September 18, 2006
Website released
We are looking forward to receiving feedback from you :-)
Thanks a lot.
Sunday, August 27, 2006
Saturday, August 26, 2006
Creative Brief
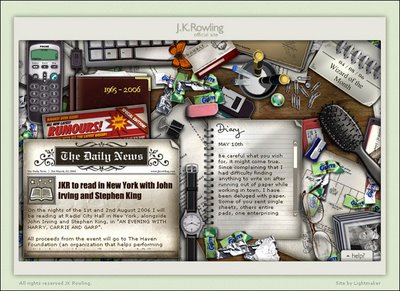
The J.K.Rowling site has given us the experiences that shaped our design ideas. Our site will also have a kind of look and feel somewhat similar to, but not the same as, the website of the author of the famous Harry Potter books.

Below are some other sources of inspirations. You should visit these websites and see how awesome they are.




Website updated

The introductory splash screen
 Main menu of the website
Main menu of the website Site Credits
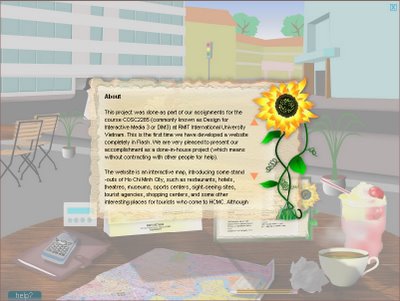
Site Credits About
About A close-up of some places on the map
A close-up of some places on the map
Thursday, August 17, 2006
Prototype
Thursday, August 03, 2006
Mock-ups of Main Pages
Wireframes of Each Page Type
As soon as the user clicks on “ENTER HERE”, a pop-up opens. If the user is using a pop-up blocker, he/she will get a notice saying that the pop-up has been blocked. In order to view this site correctly, any pop-up blocking software must be switched off and then the user can re-enter the site. A short movie clip (or an animated intro) will be played before it enters the main menu for the site. There is a link under the intro so the user can skip the intro if they want.
The setting is laid in a café along a street in HCMC, where tourists meet. As seen in the above image, there is a table with several items on it. The scene in the background shows the surroundings of the place. Thus, the homepage tries to simulate the experience of a person sitting at a table in some café in HCMC. The table is strewn with a city map, a mobile phone, a digital watch, books, newspapers, a calendar, some pens, a mug of coffee, a spoon, a dish, scrap papers, leaflets, the menu, and a glass of ice cream having a little decorative umbrella on top of it. These are metaphors which help users navigate to different sections of the site. As you mouse over the object, it is animated and a caption is displayed, telling you where it would bring you to if it is clicked. Not all the objects on the table are linked to somewhere on the site, however. Some are just there for fun. Also, random noises can be heard in the background, including passing traffic, people talking, birds chirp, phone rings, and some other sounds. In the bottom right corner of the screen is a “Help?” tab and in the opposite corner is a “Site Credits” tab. These tabs are always there and do not change when passing between links.
In the main menu of the site, there is a link to the map of HCMC. Above is the close-up view of that map. A full view of the map including all the districts of the city is displayed when it is initially opened. There are some tools, located at the bottom right hand side corner of the screen, which help the user to navigate through the map. The zoom-in tool, which looks more like a magnifying glass with a plus sign in its center, is used to zoom in or see a magnified view of the map. The zoom-out tool, which is a magnifying glass with a minus sign in its center, is used to zoom out the map or to come back to its original viewing %. The user can use these two tools to zoom in to get a closer look at some districts on this map or to zoom out to get a wider view. At the maximum zoom-in level, the user can get a general view of one district as in Figure 5. The maximum zoom-out level returns the initial view of the map. Each click can only zoom out or zoom in one level at a time. The zoom-out or zoom-in tool becomes unavailable when the maximum zoom-out or zoom-in level is reached, respectively. There is another tool called the hand tool which is used for panning the map. The user can use this tool to drag in the direction in which he/she wants the map to move. To the right of the map is the legend, which shows what the icons on that map mean.
At this stage, the user can only see a vague image of the streets and their name, and the icons of the places but cannot click on any of them to see more information. In order to do so, the user needs to click on the district from the bottom box corresponding to where they want to go to. That particular district will be attractively presented and important places are clearly identified. All icons are replaced with clickable 3D-like objects to represent physical places. As the user mouses over the object, it is animated and a caption is displayed, telling him/her what the place is and its address. Again, the user can always use the zoom tools and the hand tool to navigate around the district. Or he/she can activate rollovers for the entire navigation. What that means is the user will explore the district by pointing the cursor where he/she wants it to go. If the user wants to know more about a certain place, he/she can click on it and then a pop-up window filled with details on the selected place is displayed as in the below figure. A link for “More Info” is also presented, which redirects the user to the website of the place (if it is available).
The legend, the navigation tools, and the list of all districts are always there when moving from place to place within the map.
Directory Structure
Sitemap
There are links to six different sections in the main menu of the site.
- About: what the website is all about, what its goals and purposes are, who intended users are, how the site was created or implemented.
- Interactive map: detailed explanation can be found in the section about “Wireframes of Each Page Type”.
- Advertising: the map currently provides some, but not all, of recognizable places of HCMC. People who want to put their business on the map are encouraged to advertise on our site. They will be charged a fee.
- Contact: this page is for questions, comments, inquiries, and whatever else. The users can use the form on this page to get in contact with us.
- Site credits: who created the website, individual responsibilities for the project, copyright issues, where the information comes from.
- Help: instructions on how to navigate through the website.

Wednesday, July 26, 2006
The ongoings
There are some issues that we need to take into account. A map might need to contain hundreds of different places in HCMC. It would be very time-consuming to go around the city to take pictures of those places. One possible approach to this problem that we could adopt is that we will narrow the number of places to be put on the map down to 30-50 only. That would save us a lot of time. However, the map wouldn’t be informative enough as a large number of places have been left out. We will try to get done with the initial number of places added to the map ahead of time so that we can have time to add more places to it. More importantly, we can see the potential of this project and we surely don’t want it to be a one-semester project. What I mean by that is we mean to publish this website and popularize it among HCMC inhabitants and tourists. Although there are several directory pages available on the Internet, all of them are lacking user interaction. The interface is traditionally boring and the information is not up-to-date and is not well-organized, which makes it difficult to spot out the desired information. Therefore, the ultimate goal of this project is to provide a “smart” map which is purely interactive, more visually interesting, and coherently structured. In fact, the site must be functional, aesthetically pleasing, and thoroughly original.
Luckily, there is no conflict among teammates. Everyone gets along quite well. Each of us is contributing actively towards group work. Hopefully, everything will work out well for us.
Tuesday, July 18, 2006
Topic chosen: Interactive Map of HCMC
Creative Team:
- Hang, Tran Thanh - Project Leader
- Dong, Le Hai - Visual Designer
- Thang, Nguyen Tat - Information Architect
Team Name: The 3 Turtles
Project Type: A flash website
Topic: Interactive Map of HCMC
The Scope: 10 to 15 pages
Objectives/Goals of Project:
- A map of HCMC showing places that would be of tourist interest (basically, this is what the website is all about).
- For each place, there will be a picture, contact details, and a short description of that place accompanied. Visitors who look for more detailed information could go to the place’s website to learn more about it or contact them directly.
- A short movie clip about HCMC will be played when the site first loads, giving the visitors a tour around some recognizable places in HCMC.
Audience
- Foreigners
- Overseas Vietnamese
- People living outside HCMC
- Those who have been living in HCMC for a long time
Technical Requirements
- Use of Flash, ActionScript, JavaScript, PHP, CSS, and XHTML
- Graphic tools: Photoshop, Illustrator, Flash, Dreamweaver, Sound Forge, Vegas Video, etc.
- Language support: English
- Platforms: Windows and Macintosh OS
- Browsers: Internet Explorer 4.0+, Mozilla Firefox 1.0+, Safari 1.0+, Netscape Navigator 6.2+, and Opera. Adobe Flash Player plug-in must be installed on these browsers.
- Screen resolution: 800x600 or higher
- No registration required to access the website
Tuesday, July 11, 2006
Project Scheduling
Week 1, 2: Team Selection and Project Ideas
- Form a group of 3 (create a questionnaire to give to potential teammates)
- Think of a name for the project team
- Decide who will be Project Leader, Visual Designer, and Information Architect
- Decide on a type, a category, and a theme/topic for the project
- Assignment due: Individual - Teammate Selection due on July 3
- Storyboarding
- Developing ideas for the project
- Narrowing the project's topic down to something doable
- Brainstorming and researching extensively
- Sketching and designing the overall look/structure of the piece
- Getting detailed planning for the project (setting the project's milestones, drawing gantt charts and timelines, etc.)
- Describing roles and allocating tasks of each team member
- Assignments due:
- Progress Report 1: Individual due on July 20
- Group Project Proposals (10 % ) due on July 27
Week 6, 7, 8, 9, 10: Project Implementation
- Scripting
- Collecting materials and managing resources needed for the project (borrowing cameras, booking AV studio, software and hardware required, budgeting, etc.)
- Taking photographs, filming, and interviewing
- Designing and building the whole project
- Editing movie, sound
- Coding
- Building Flash
- Testing and debugging
- Producing a beta version of the project
- Assignments due:
- Assignment 2: Group - Project Management Flowchart and Gantt Chart due on August 3
- Assignment 3 : Group - Usability Testing of Prototype due on August 8
- Group Mid-Project Presentations (10%) to be due on August 10
- Assigment 4: Individual - Feedback on Mid-Project Milestone of another Team due on August 14
- Progress Report 2: Individual due on August 17
- Individual Research Presentations (20%)
Week 11, 12, 13: Project Presentation, Evaluation, and Final Submission
- Presenting the project to other students and the instructor
- Getting feedback from them
- Troubleshooting and making any changes if needed
- Submitting the final product (hooray!!!) ;-)
- Assignments due:
- Individual Research Presentations continued
- Final Project Deliverables due on September 7
- Final Project Presentations (10%)
- Final Individual Assessment (by teammate 5%, by instructor 5%) due on September 14
- Final Project Evaluations (10% another group, 20% instructor) due on September 21
(...to be updated)
Inspiration for Group Project Ideas
- osmanDinc. interactive media designer
- TAZO Tea
- 255 Design Studio - Portfolio of New Media Designer Kai Reusser
- MAP
- PIXEL PEACH::strange beautiful
- The Official Website of George & Ira Gershwin - Site Design by Pinwheel(www.pinwheel.tv)
- Netshock Web Area: web design, visual communication, rebranding
- Orisinal: Morning Sunshine
- ANDY TITUS
- E.G.G.
- J.K.Rowling Official Site - Harry Potter and more
- amaztype
- Deft Creative - Innovative Flash Design
- Pixel Gasoline
- KNI
- TOPSHELF GRAPHICS
- wireframe studio::conductors of multimedia::cape town::south africa
- 1000PIS
- CRYSTAL PLANETS
- Smell The Glove
- http://www.dontclick.it/
- Britney Spears ~ The Official Site
- EYE4U active media
- yugop.com
- AXIO::CREATING WORTH through brand realization
- Aardman Animations
- http://www.easybit.it/
- http://www.syrupnyc.com/
- http://www.dubko.com/
- http://www.albertocerriteno.com/
- http://www.markokon.com
- http://www.mocafusion.com/
- http://www.incomplet.org/
- http://www.taylorjames.com/
- http://www.angel-speak.com/
- http://www.feeldesign.co.uk/
- http://www.plast-team.pl/
- http://www.2advanced.com/
- http://www.crank-design.net/
- http://www.imagedive.co.jp/
- http://www.albert.art.pl/
- http://www.web.tiscal.it/novecento.ed/
- http://www.feremone.com/
- http://www.hinaiqbal.com/
- http://www.adolfovirdis.com/
- http://www.youjinoh.com/
- http://www.nelziskateramps.it/
- http://www.fadeproof.net/
- http://www.nagafuji.jp/
- http://www.coroflot.com/
- http://www.samuelmatito.com/
- http://www.students.olin.edu/2008/aroldan.portfolio/
- http://www.impresariat-iti.pl/home.html/
- http://www.creativehotlist.com/
- http://www.portfoliocenter.com/
- http://www.sendal.ro/
- http://leoburnett.ca/
- http://okaydave.com/
- http://www.kamikadze.sk/flash.html
- http://www.glaceau.com/
- http://www.kinetic.com.sg/
- http://www.stephaneguillot.com/
- http://www.digitaldelight.org/
- http://www.fabianofiorin.it/
- http://www.mw2designs.com/
- http://www.bio-bak.nl/
- http://designerxartist.com/
- http://www.cristinare.com/
- http://getwebdesigner.com/get_web_designer.html
- http://www.ellyhodges.com/
Group Project: Introduction & Ideas
We are the 3 Turtles. We will be using this blog to discuss project ideas, project progression, and any decisions made during the semester, while we are working on our project.
Our group includes:
- Hang, Tran Thanh - Project Leader
- Dong, Le Hai - Visual Designer
- Thang, Nguyen Tat - Information Architect
Dong is really good at illustration, programming, and flash. That’s why he is assigned to be the Visual Designer of the team. Thang has some experience of sound production and storyboarding. Therefore, he would be a capable Information Architect. And I am the Project Leader, who will keep track of the time and manage resources for the project to be completed on time.
For this semester's group-based project, our group intend to produce an interactive multimedia flash site/CD-ROM about either:
- Vietnamese contemporary art (Hang's idea) or
- Lacquer paintings (Dong's idea) or
- HCMC Map for tourists visiting HCMC (Thang's idea)
We will need to choose one topic for the project. The most likely topic that we're considering to work on is a map of HCMC which introduces restaurants, theatres, museums, sport centers, and some other interesting places in HCMC to tourists who come to HCMC. This is a quite big topic for us to do within a semester, so we first need to narrow it down and do some brainstorming and research before we could get down to detailed planning for the project.